-
Par CatetoileCréations le 24 Mai 2016 à 18:05
Pour mettre une image dans un cadre gif, rien de plus facile !
Moi je me sers du logiciel Paint Shop Pro et du logiciel Jasc
Animation Shop Pro pour l'animation. Mais cela fonctionne également
avec Photofiltre, pas de soucis !
Si vous ne possédez pas Jasc, vous pouvez le télécharger ICI
Vous trouverez sur le site de téléchargement toutes les
explications nécessaires au bon fonctionnement de
ce logiciel.
Ce tutoriel est ma propriété et il est donc interdit de le copier ou
de le partager sur vos sites sans ma permission.
Toute ressemblance avec un autre tutoriel déjà existant ne serait
que pure coïncidence.
Merci de respecter mes conditions.
Si vous êtes prête, on peut commencer.
Clickez sur les captures d'écran pour les agrandir !
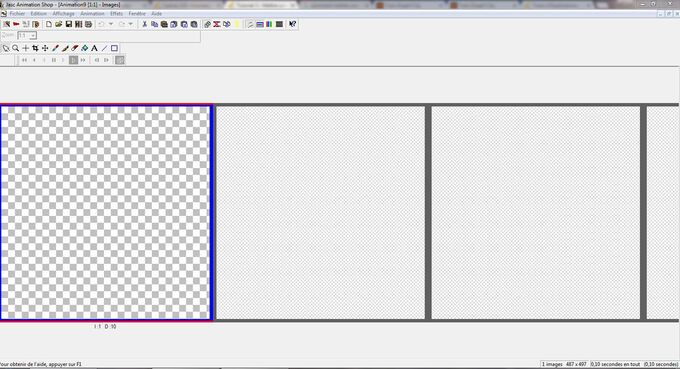
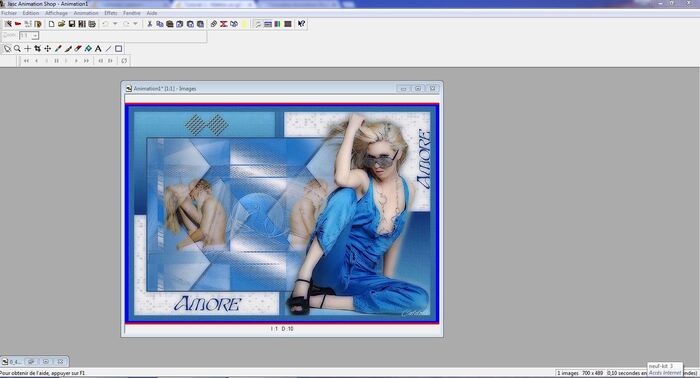
1) Ouvrez Jasc, il se présente ainsi :

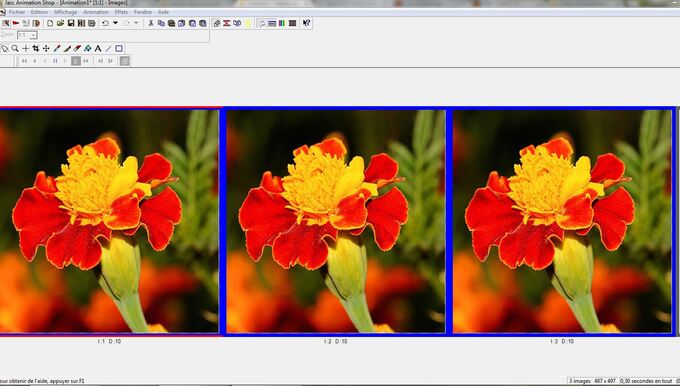
2) Allez chercher l'image que vous voulez mettre dans le cadre animé. Si votre
création est dans un dossier de votre ordi, vous faîtes Fichier, Ouvrir et vous
prenez votre création.
Si votre création est sur PSP, que vous venez juste de la terminer.
Dans PSP, vous faîtes Edition, Coller puis vous allez dans Jasc
et vous faîtes Edition, Coller comme nouvelle Animation.
D'une façon, comme de l'autre, vous obtenez ceci :
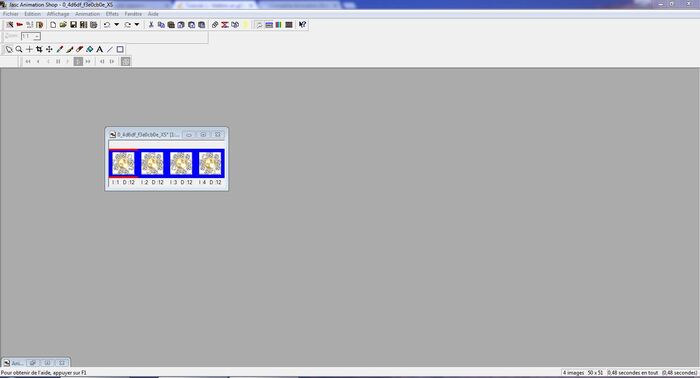
3) Maintenant allez cherche le cadre gif animé que vous avez choisi pour
entourer votre image.
Vous voyez que lorsque vous téléchargez l'e cadre, il se décompose en
3 images identiques, ce qui génère l'animation.
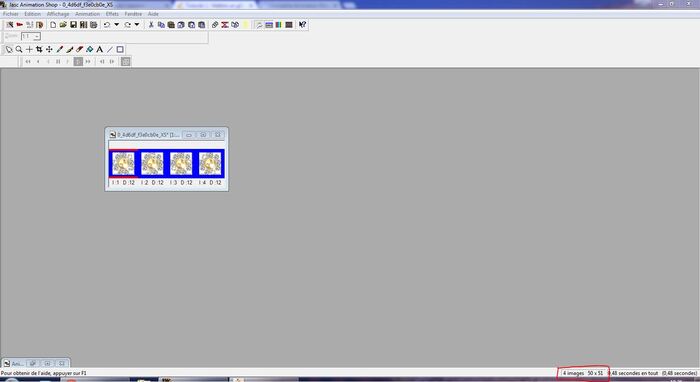
Regardez en bas à droite la taille de votre cadre
C'est très important car vous devrez adapter votre image à ces
dimensions.
Pour ce faire, dans Jasc toujours, vous faîtes Animation,
Redimensionner l'animation et vous mettez les dimensions de votre cadre
(encadré rouge dans la capture d'écran précédente).
Votre image est maintenant aux bonnes dimensions.
Mais Attention, prendre une image carrée pour un cadre carré et
une image rectangulaire si le cadre l'est aussi sinon l'image serait
déformée et ce ne serait pas joli !!!
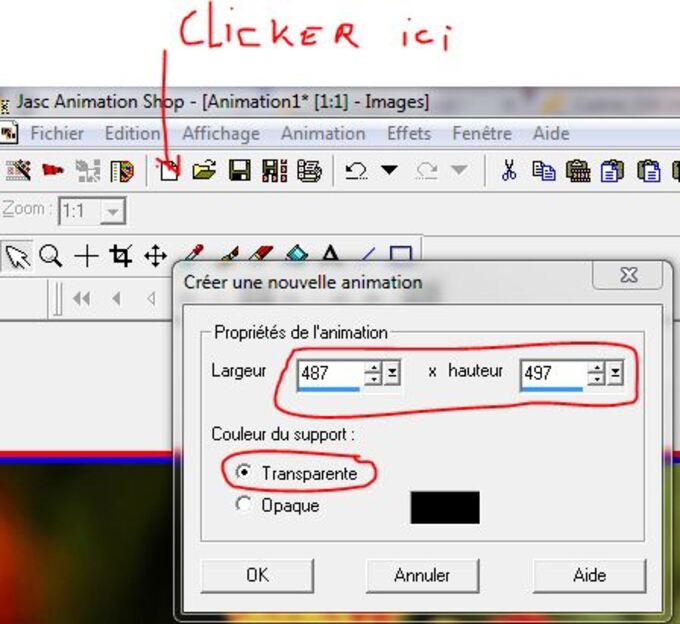
4) Maintenant il faut un support transparent. Clickez sur le
petit dossier blanc, ce qui va créer une nouvelle animation vierge pour le moment
et une petite fenêtre va s'ouvrir.
Mettez les dimensions de votre cadre ou de votre image, ce sont les mêmes.
Clicker ensuite sur OK. Voir capture ci-dessous.
5) Vous obtenez ceci.
6) Vous avez remarqué que lorsque vous avez chargé votre cadre gif, celui-ci
était décomposé en 3 images. Afin de garder l'animation, il faut donc que
votre support vierge ainsi que votre image (fleur ici) soit aussi composée
de 3 images.
7) Allez sur le support vierge et faîtes Edition, Dupliquer (2 fois).
Vous obtenez 3 images vierges.
Vous faîtes de même avec votre image de fleur et vous avez 3 images
identiques.
Sur le support vierge, vous positionner sur la première image vierge qui va
s'entourer de rouge. Puis, Edition, Sélectionner Tout. Les deux autres images
vont s'entourer de bleu.
8) Allez maintenant sur vos trois images de fleur. Vous positionner sur la première
image puis Edition, Sélectionner tout.
9) Vous êtes toujours sur les images de fleur. Edition copier.
10) Allez maintenant sur les 3 supports vierges.
Vous positionner sur la première image encadrée de rouge et
vous faîtes Edition, Coller dans l'image sélectionnée. Votre image
de fleur se positionne sur la première image du support vierge. Vous clickez
sur le bouton gauche de la souris et vos deux autres images apparaissent.
Voila ce que vous avez maintenant
Bien sûr, vous ne voyez plus le support vierge qui se trouve sous
les images de fleur.
Il ne reste plus qu'à mettre le cadre.
11) Allez sur votre cadre.
Edition Sélectionner tout.
Edition, copier.
12) Retourner sur vos images de fleur.
Edition, sélectionner tout.
Vous positionner sur la première image de fleur (encadrée de rouge).
Edition, coller dans l'image sélectionnée.
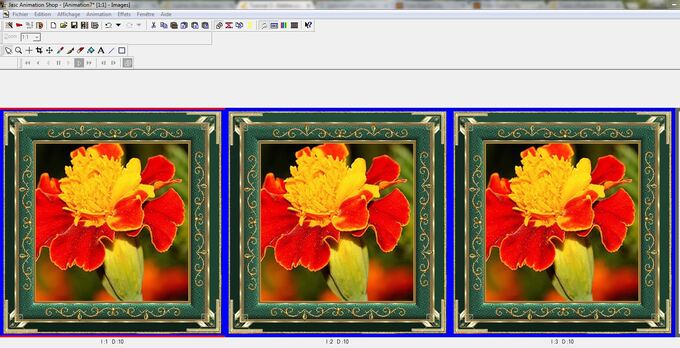
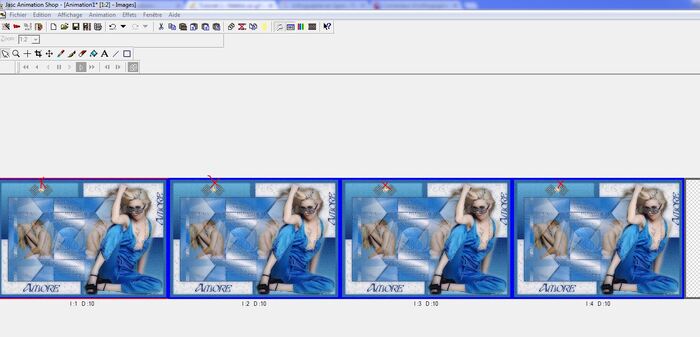
Vous obtenez ceci
Il ne suffit plus maintenant que de visualiser votre animation
en clickant sur le petit carré en haut
et vous voyez cela !

Si le résultat vous convient, vous n'avez plus qu'à enregistrer votre
travail en gif.
J'espère que mes explications sont claires mais si vous avez un soucis,
n'hésitez pas à me contacter (menu de droite), et je me ferai un
plaisir de vous répondre.
Ce qu'il faut surtout retenir, c'est que quelque soit le nombre d'images
dont est composé le cadre gif, il faut que le support vierge et votre image
de départ soient dupliqués autant de fois qu'il le faut pour obtenir un
nombre égal. Si le cadre est composé de 12 images, le support vierge
doit être composé de 12 images vierges et les images à encadrer doivent aussi
être au nombre de 12.
Bonnes Créations !

 votre commentaire
votre commentaire
-
Par CatetoileCréations le 8 Septembre 2015 à 19:09
Ce tutoriel est ma propriété et il est donc interdit de le copier ou
de le partager sur vos sites sans ma permission.
Toute ressemblance avec un autre tutoriel déjà existant ne serait
que pure coïncidence.
Merci de respecter mes conditions.
Comme vous avez pu le constater en vous promenant dans mes
différentes rubrique, je fais quelques tubes et notamment
des tubes de fractales car j'en utilise beaucoup pour agrémenter
mes fonds de créations.
D'ailleurs, j'en ai utilisé pour faire le design de mon blog.
Je travaille avec PSP 10, 13, 14 et 17. Pour ce dernier, j'ai
encore des réglages à faire, donc ce tuto est fait avec
PSP 14 mais il s'adapte à toutes les versions.
Pour Photofiltre, je pense que le principe est le même et
seuls les termes doivent différer....
C'est tout simple vous verrez et cela permet de faire
plein de choses !
On commence
Clickez sur la capture d'écran pour l'agrandir !
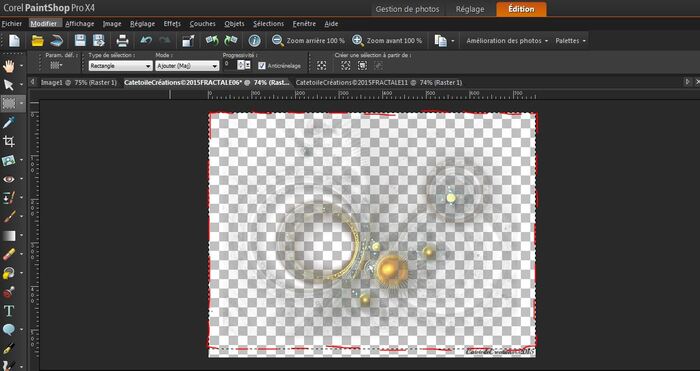
1) Ouvrir une image transparente 800 x 550
2) Aller chercher votre (ou vos) tubes de fractales.
En effet, on peut superposer plusieurs fractales comme
sur le fond de mon design.
3) Enlever la signature de mon tube en prenant l'outil de
sélection rectangle

et vous sélectionnez ainsi
Puis, Image, Recadrer sur la Sélection.
Faire la même chose pour les autres fractales que vous comptez
utiliser.
4) Prenez le tube fractale que vous désirez.
Modifier, Copier
5) Revenir sur votre image transparente
6) Remplir votre image de la couleur de votre choix.
7) Vous pouvez également y ajouter une texture
Effets, Effets de Texture, Mosaïque
comme ci-dessous (c'est un exemple, vous pouvez mettre la texture
qui vous convient le mieux !)
et vous obtenez ceci
8° Rester sur cette image.
Sélection, Sélectionner Tout.
Couches, Nouveau Calque Raster
Modifier, Coller dans la Sélection
(votre tube fractale est resté en mémoire)
vous obtenez ceci
9) Si vous désirez ajouter une autre fractale, par dessus
celle-ci, vous refaites la même opération.
Parfois, il faut jouer avec l'opacité des calques afin de
faire mieux ressortir telle ou telle fractale.
Vous pouvez en ajouter plusieurs, après c'est une histoire
de goût.
Ici, le résultat avec deux fractales superposées.
10) Une fois vos fractales posées,
Couches, Fusionner Calques Visibles.
Votre fond est prêt, vous pouvez faire votre création.
Voici la mienne
Toutes mes créations et tutoriels sont protégés
J'espère avoir été claire mais si vous rencontrez des difficultés,
n'hésitez pas à me contacter (menu de gauche).
 4 commentaires
4 commentaires
-
Par CatetoileCréations le 7 Septembre 2015 à 20:43
Ce tutoriel est ma propriété et il est donc interdit de le copier ou
de le partager sur vos sites sans ma permission.
Toute ressemblance avec un autre tutoriel déjà existant ne serait
que pure coïncidence.
Merci de respecter mes conditions.
Tout d'abord, je précise que je travaille avec PSP et Jasc Animation Shop.
Si vous ne possédez pas Jasc, il suffit de le télécharger ICI
Vous trouverez sur le site de téléchargement, toutes les explications
nécessaires au bon fonctionnement de votre logiciel.
Bon, on commence, vous êtes prêtes ?
Clickez sur la capture d'écran pour l'agrandir !
1) Ouvrez Jasc, il se présente ainsi :
2) Allez chercher l'image ou la création que vous voulez animer. Si votre
création est dans un dossier de votre ordi, vous faîtes Fichier, Ouvrir et vous
prenez votre création.
Si votre création est sur PSP, que vous venez juste de la terminer.
Dans PSP, vous faîtes Edition, Coller puis vous allez dans Jasc
et vous faîtes Edition, Coller comme nouvelle Animation.
D'une façon, comme de l'autre, vous obtenez ceci :
3) Maintenant, il faut aller chercher le gif animé que vous voulez
poser sur votre création.
Fichier, Ouvrir et allez chercher votre gif.
Vous obtenez ceci :
4) Vous remarquez que votre gif animé est décomposé en 4 images. Selon les gifs,
certains peuvent avoir 5, 8 , 20 ou 100 images.
Donc, votre gif sera peut-être différent et comportera 3 ou 5 ou 10 images
mais le principe est le même.
5) Votre gif est donc affiché mais vous le trouvez trop gros
ou trop petit pour votre création. il faut donc le redimensionner.
6) Regardez le petit encadré en bas à droite de votre page.
Dans ce petit encadré que j'ai volontairement mis en rouge, se
trouve le nombre d'images que comporte votre gif, ainsi que la taille de l'image.
Mon gif comporte 4 images d'une taille de 50 x 51.
Je le trouve trop gros à mon goût. Je vais donc le redimensionner.
ATTENTION : il faut que les 4 images soient redimensionnées
en même temps. Pour ce faire, vous positionnez votre curseur
sur la première image.
Elle s'entoure de rouge comme ci-dessous
Puis vous allez dans la barre d'outils. Edition,
Sélectionnez tout.
Toutes les images sont alors entourées de bleu,
comme ceci
Maintenant, vous pouvez mettre votre gif à la taille voulue.
Allez dans la barre d'outils et clickez sur Animation,
Redimensionner l'animation.
Vous allez avoir ce tableau qui va s'ouvrir
Vous remarquez que les chiffres vers la flêche indiquent la taille actuelle
de mon gif. Je vais le diminuer de moitié en mettant 25 à la place de 50.
ATTENTION, gardez la case du bas cochée sinon votre gif sera déformé.
Puis vous clickez sur OK.
7) Voila votre gif est à la bonne dimension, sinon vous réitérez
l'opération autant de fois que nécessaire.
Regardez maintenant en bas de votre page à droite, vous verrez
que votre image affiche les dimensions que vous lui avez données.
Votre gif est prêt à être posé.
Avant, il faut préparer votre image.
Celle-ci doit comporter autant d'images que le gif.
Pour moi, ici, c'est 4.
Allez sur votre image, clickez, elle s'entoure de rouge
(comme pour le gif précédemment).
Maintenant, allez dans la barre d'outils.
Edition, dupliquer. Vous faites cela autant de fois
que nécessaire pour arriver à 4. Souvent, il y a une ou plusieurs images en plus.
Il suffit de cliker sur celle(s) de trop (elles s'entourent de rouge) et vous clikez
sur supprimer.
Il faut donc retenir que le nombre d'images doit être égal au nombre d'images
que comporte votre gif.
Donc vous avez vos 4 images comme ceci
Comme pour le gif, vous allez Sélectionner tout (voir point 6).
Laisser de coté.
Positionnez vous sur votre gif aux 4 images sélectionnées.
Edition Copier.
Revenir sur votre image ou création.
Vous positionner sur la première image. (elle s'entoure de rouge)
Edition coller, Coller dans l'image sélectionnée.
Vous allez voir que votre gif est installé sur toutes
les images !
Afin de voir l'animation, il vous suffit de clicker sur ce bouton
Et voila ce que cela donne pour moi
Si le résultat ne vous convient pas, il suffit de revenir en
arrière avec la flêche retour et de recommencer.
Vous pouvez également rajouter d'autres gifs mais attention,
il ne faut pas en abuser car l'image serait trop lourde
et risquerait de ternir votre création.
Toutes mes créations et mes tutoriels sont protégés
J'espère avoir été claire mais si vous rencontrez des difficultés,
n'hésitez pas à me contacter (menu de gauche).
 5 commentaires
5 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Des Tubes à Gogo !